티스토리 뷰
학교 텀 프로젝트로 네이버 지도 API를 사용해보았습니다.
API를 처음 사용해보는 거라 붙여넣기에 가깝지만
이 글이 누군가에게 도움이 되길 바랍니다.
NAVER 지도 API v3를 사용합니다.

네이버 지도 API는 다양한 기능을 제공하고 있기 때문에
편리하게 데이터를 지도에 표현할 수 있습니다.

이를 사용하기 위해서 클라이언트 아이디가 필요합니다.
이 글은 발급받기 위한 절차를 설명합니다.
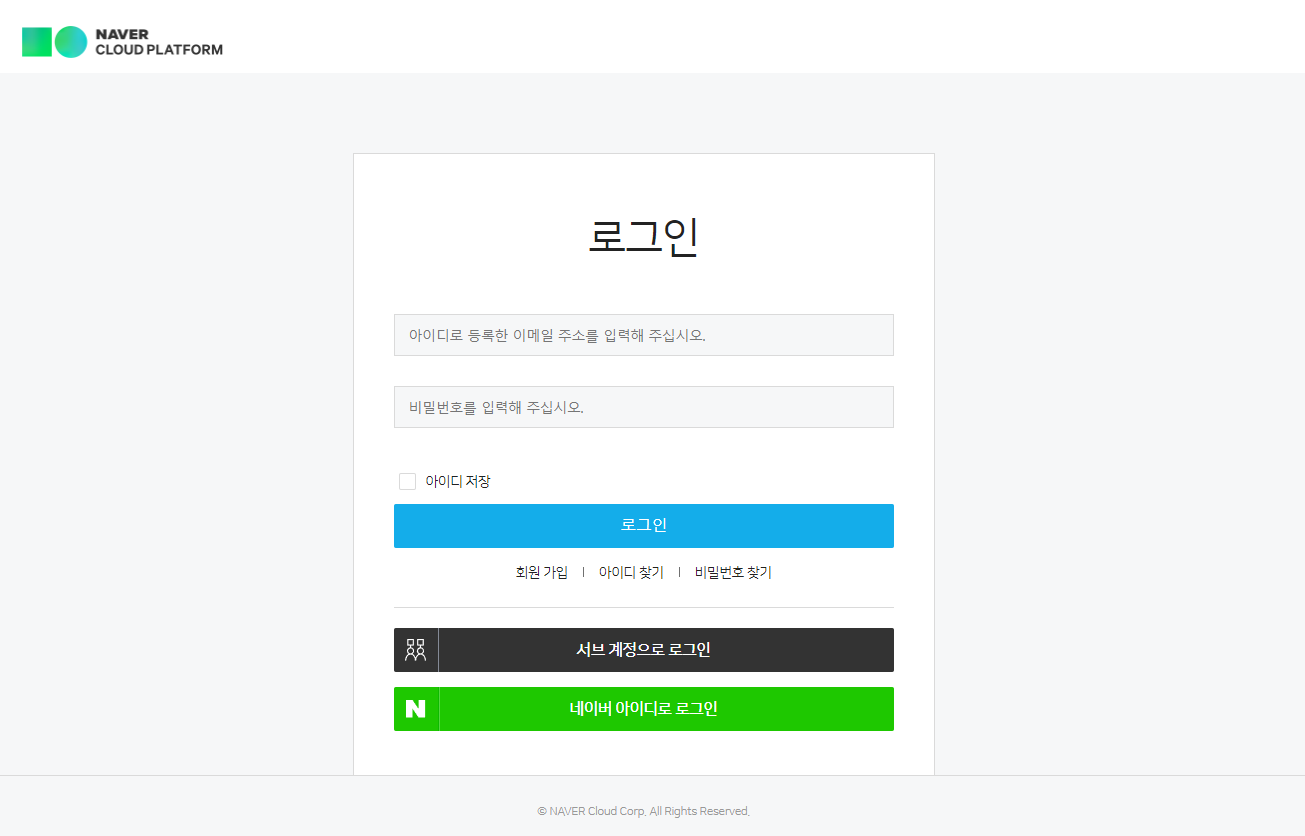
먼저 네이버 클라우드 플랫폼에 회원가입을 합니다.
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
네이버 아이디로도 로그인할 수 있기 때문에 쉽게 가입하실 수 있습니다.

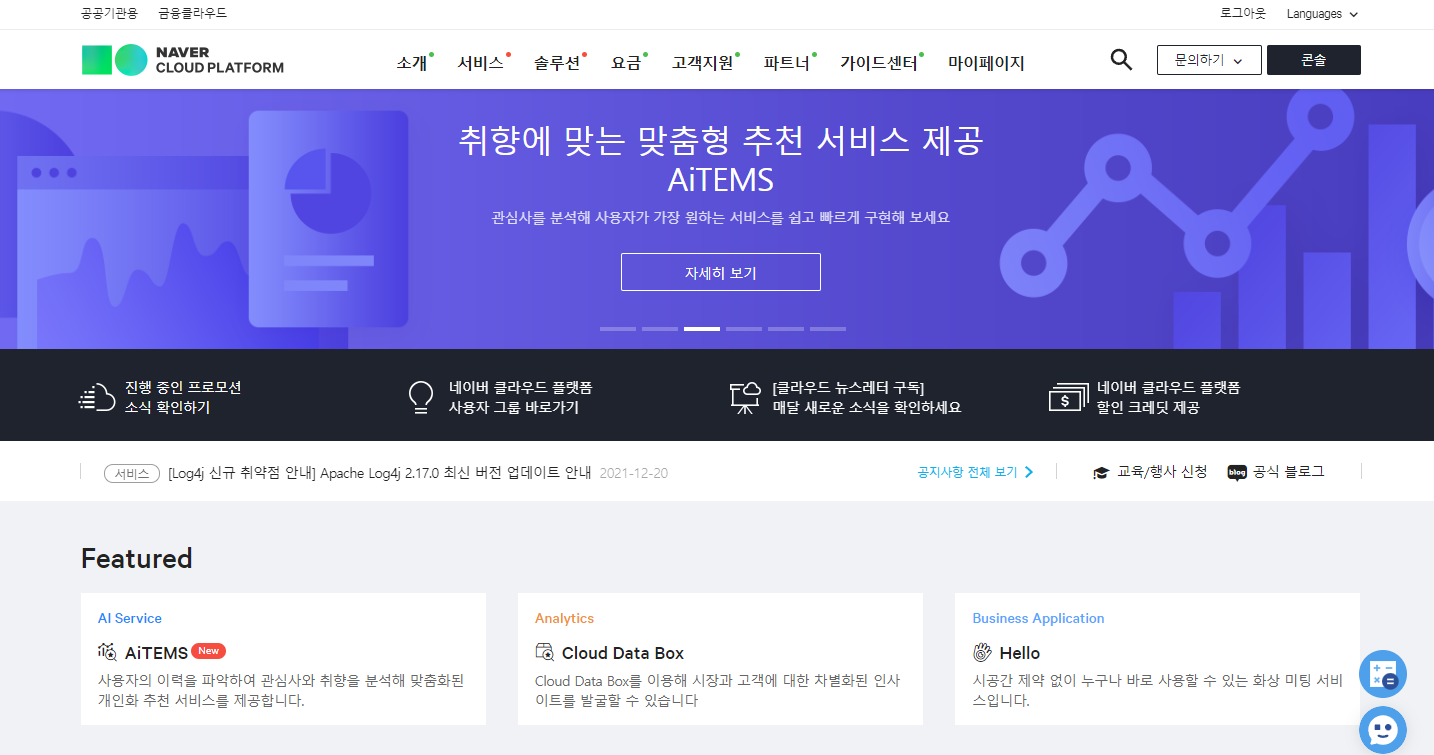
회원가입 후 오른쪽 상단의 콘솔로 접속합니다.

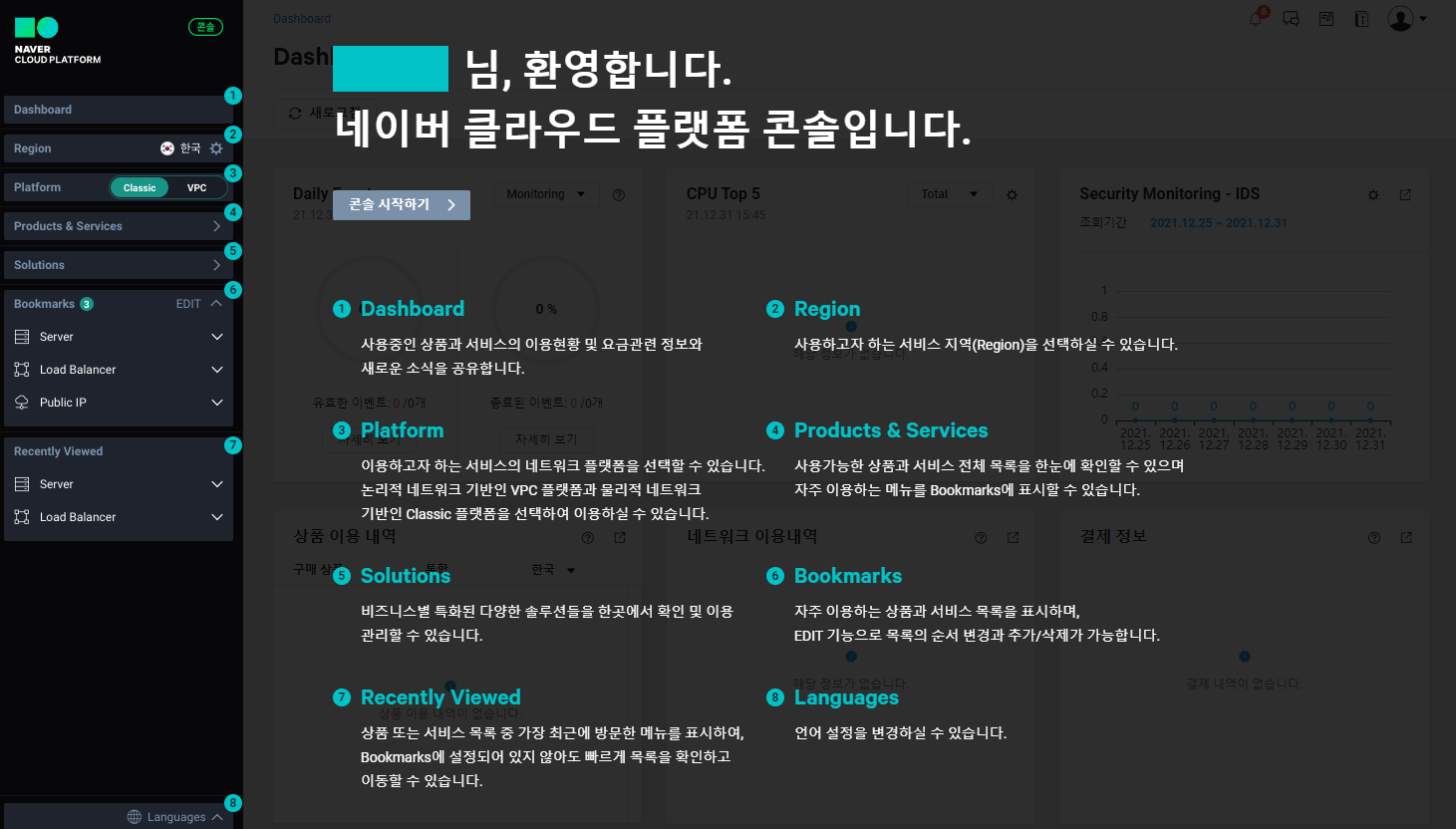
그럼 콘솔에 접속할 수 있습니다.
한번 둘러보시는 걸 추천합니다.

네이버는 많은 유/무료 서비스를 지원하고 있습니다.
이곳에서 사용하고자 하는 서비스를 선택하거나 관리할 수 있습니다.
저희는 이중 [네이버 지도 API]를 사용해 보겠습니다.
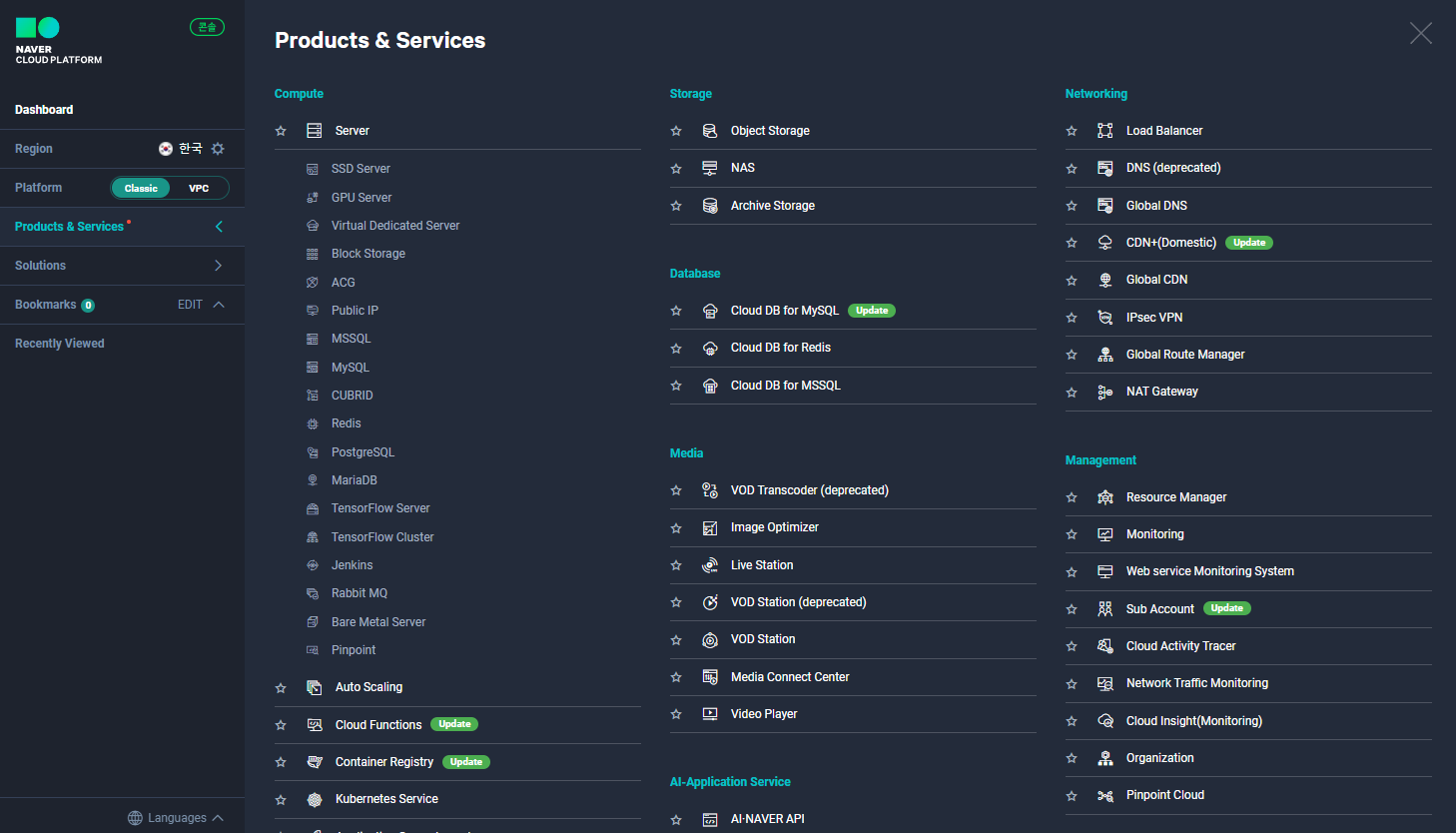
서비스 신청을 위해 오른쪽 메뉴바에서 [Product & Services]를 선택합니다.
메뉴가 펼쳐지며 지원하는 서비스 목록을 확인할 수 있습니다.
지도 API는 [AI·NAVER API] > [Maps]에 속해 있습니다.
스크롤해 [AI·NAVER API]를 선택합니다.

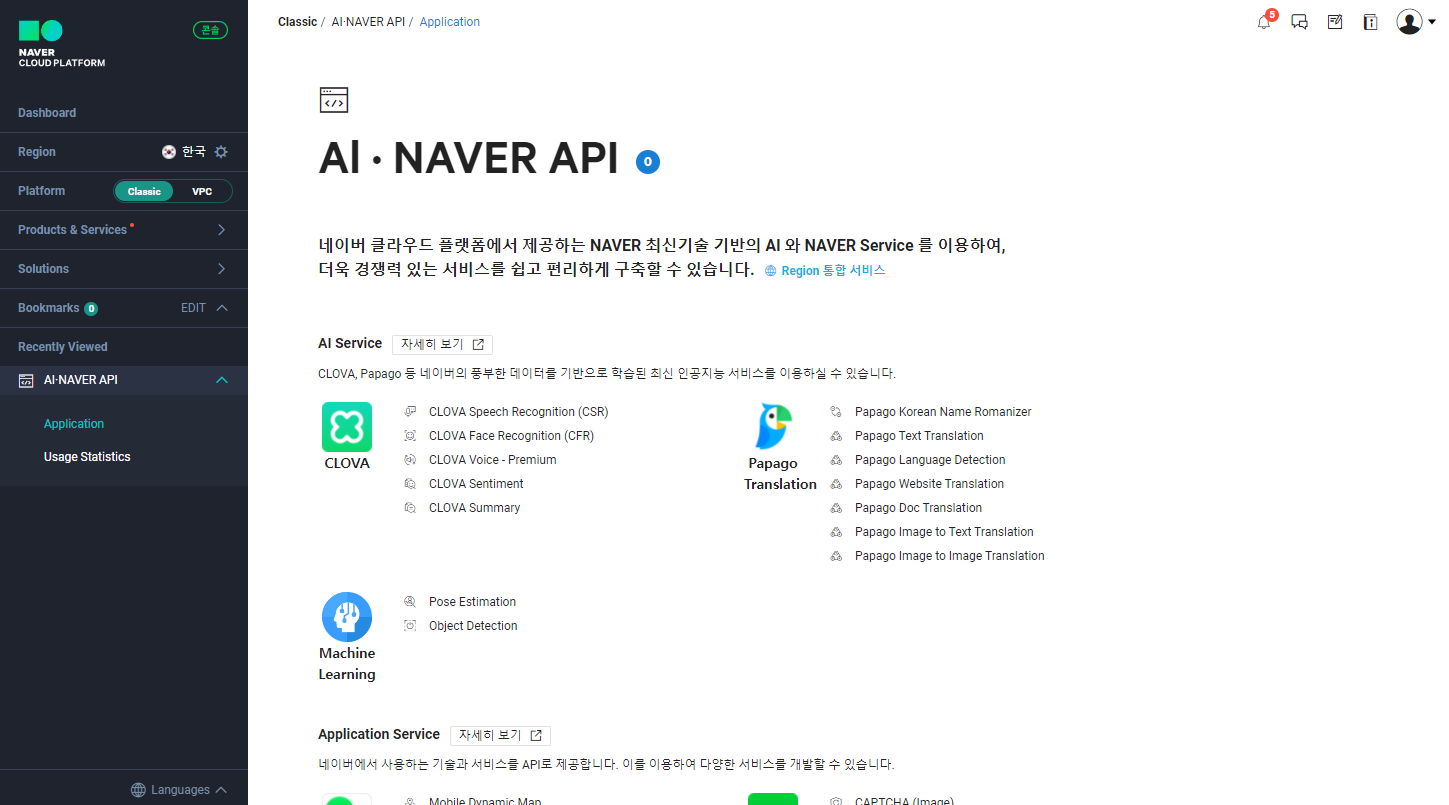
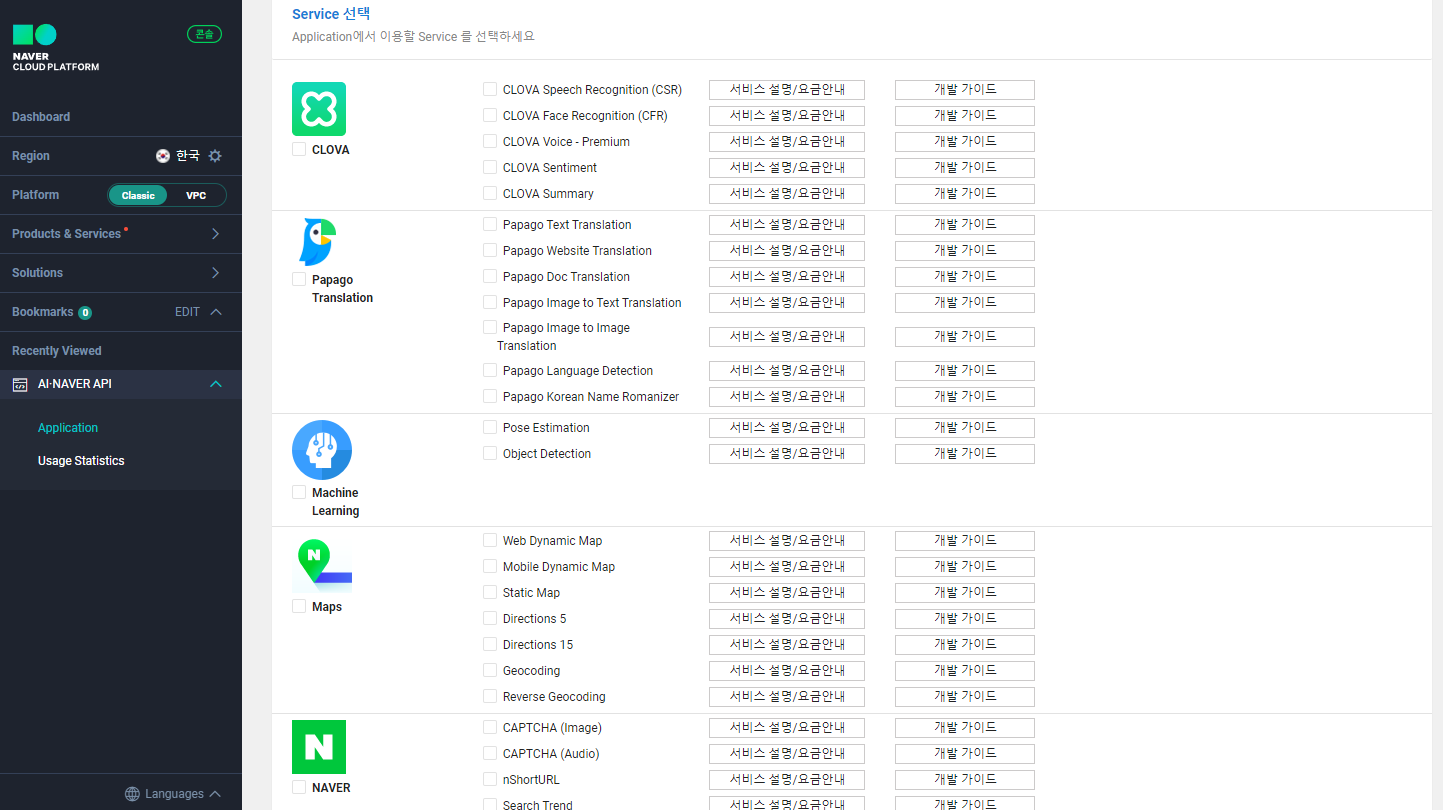
그럼 다음과 같이 Application 페이지가 켜집니다.
스크롤해 파란색의 [Application 등록] 버튼을 선택합니다.

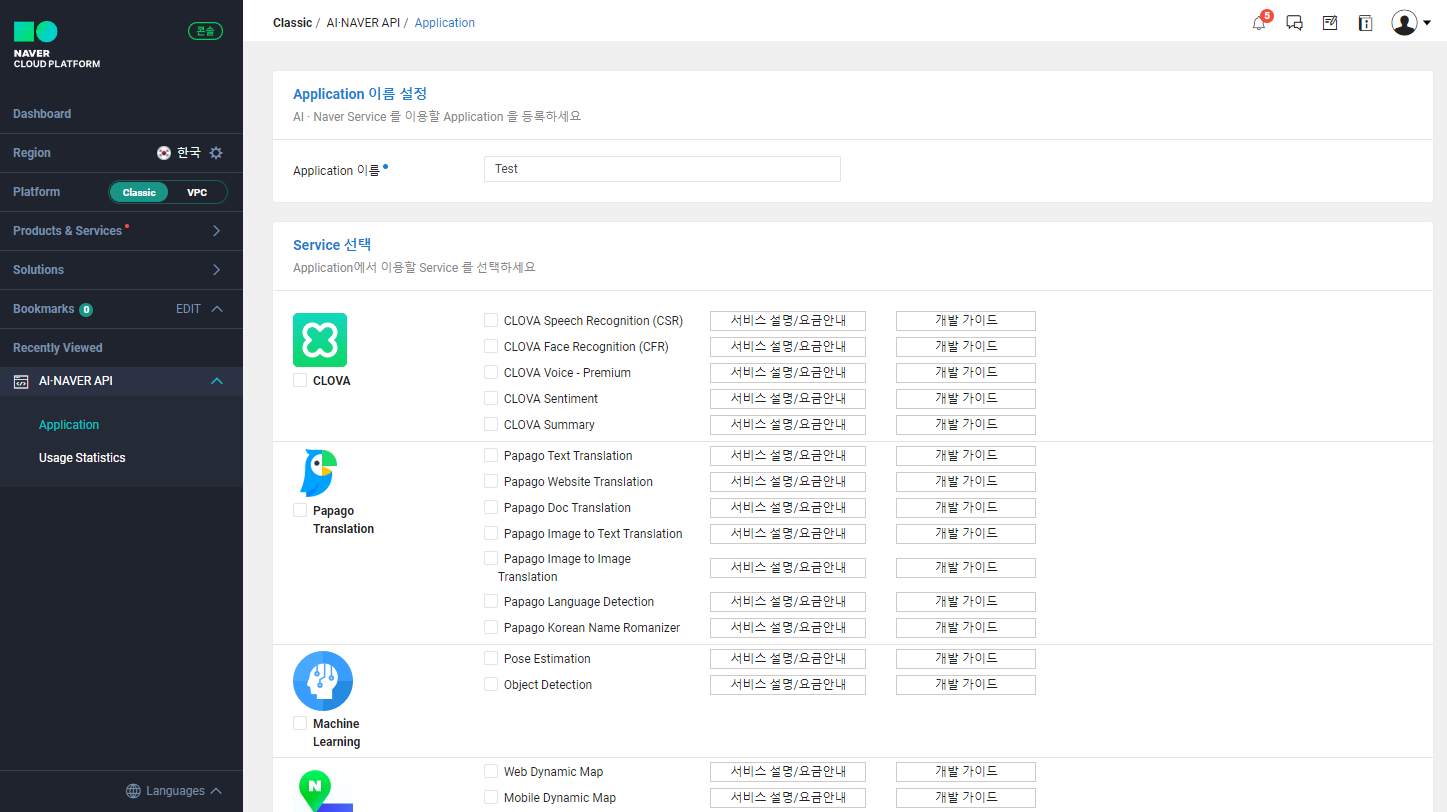
그럼 애플리케이션 화면으로 넘어갑니다.
애플리케이션 이름을 적어 줍니다. 저는 Test로 적었습니다.

이제 사용할 서비스를 선택하면 됩니다.
Maps도 여러 서비스로 세분화되어 있는 것을 볼 수 있는데요.
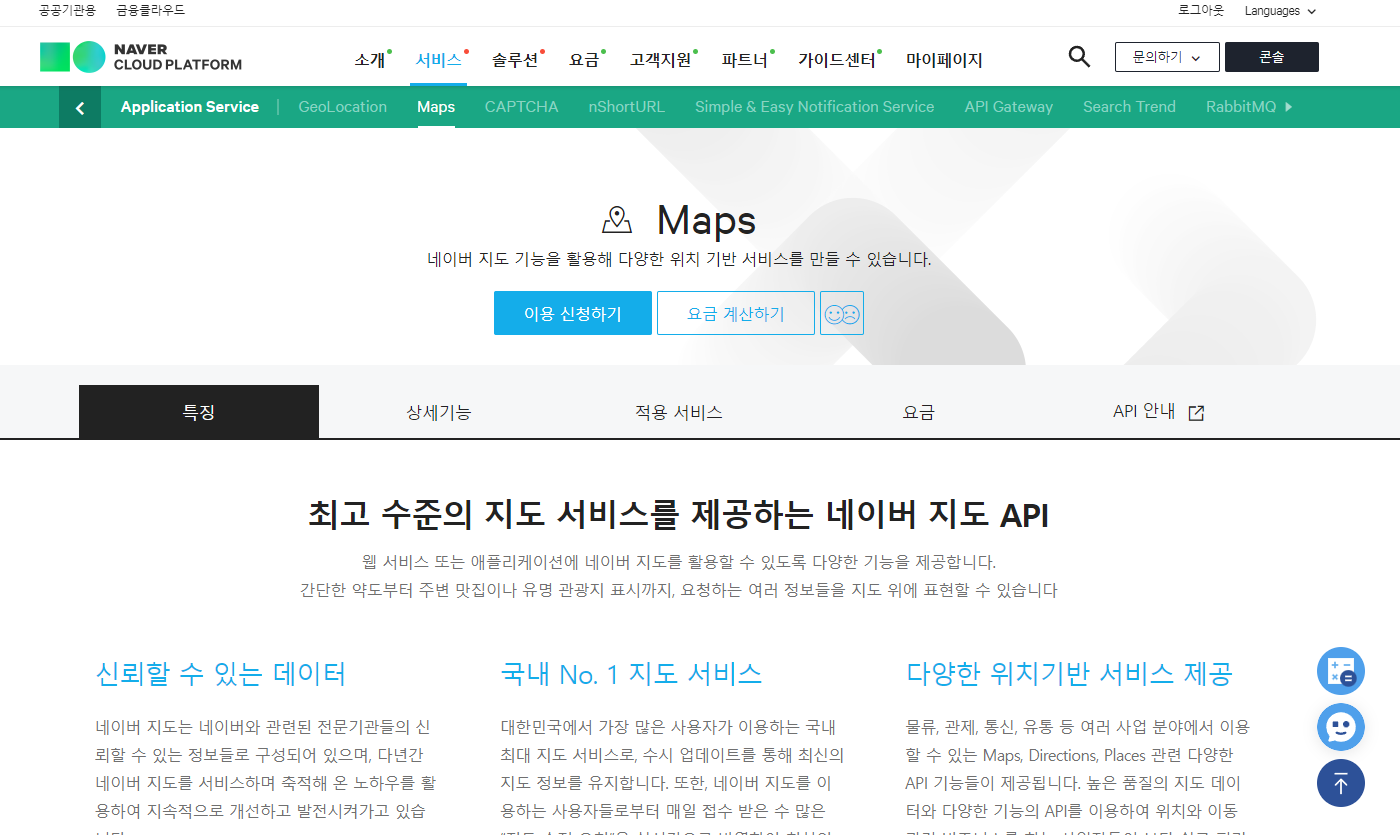
[서비스 설명 / 요금 안내]를 선택해서 자세한 내용을 살펴보겠습니다.

Maps에 대한 자세한 설명이 나와있습니다.

비용을 보니 무료인 서비스들이 많습니다 ㅎ
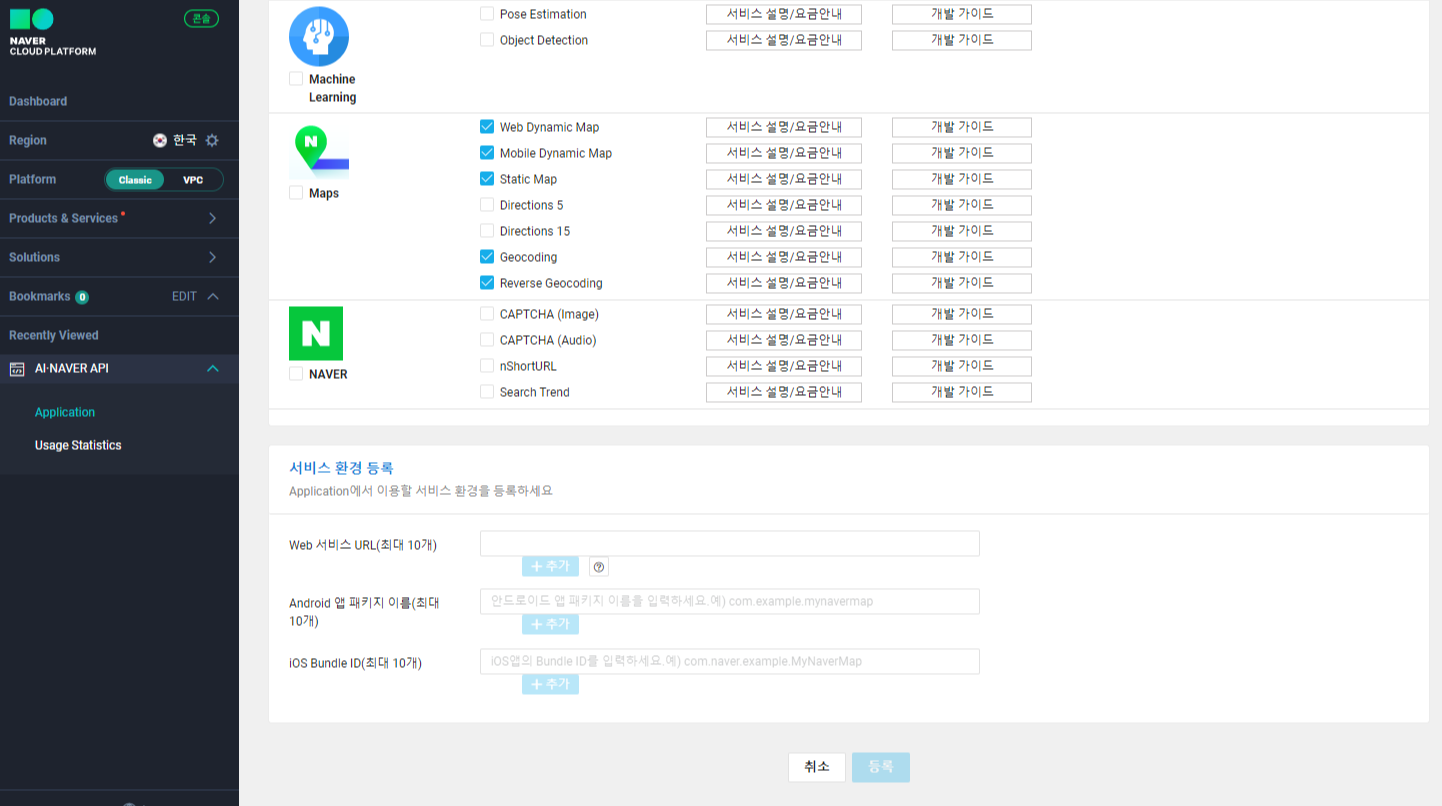
저는 그럼 무료 서비스를 모두 선택해서 신청해 보도록 하겠습니다.

콘솔로 돌아가 해당 서비스들을 체크합니다.
이제 사용할 서비스 환경을 입력해야 하는데,
발급받으신 URL이나 해당 플랫폼의 이름, 아이디가 있다면 입력하시면 됩니다.

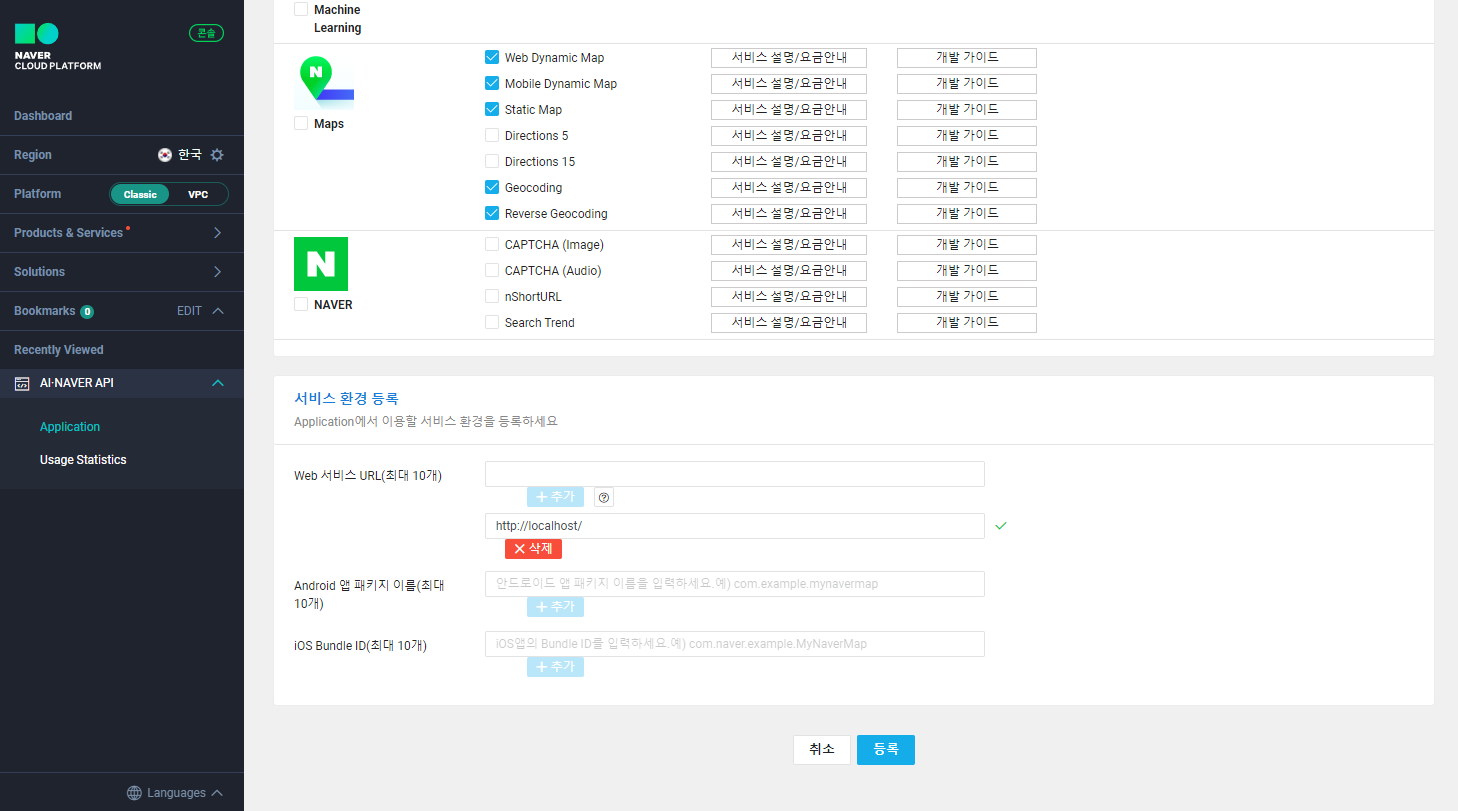
저는 localhost에서 테스트해보기 위해 다음과 같이 입력했습니다.
이제 [등록] 버튼을 클릭합니다.

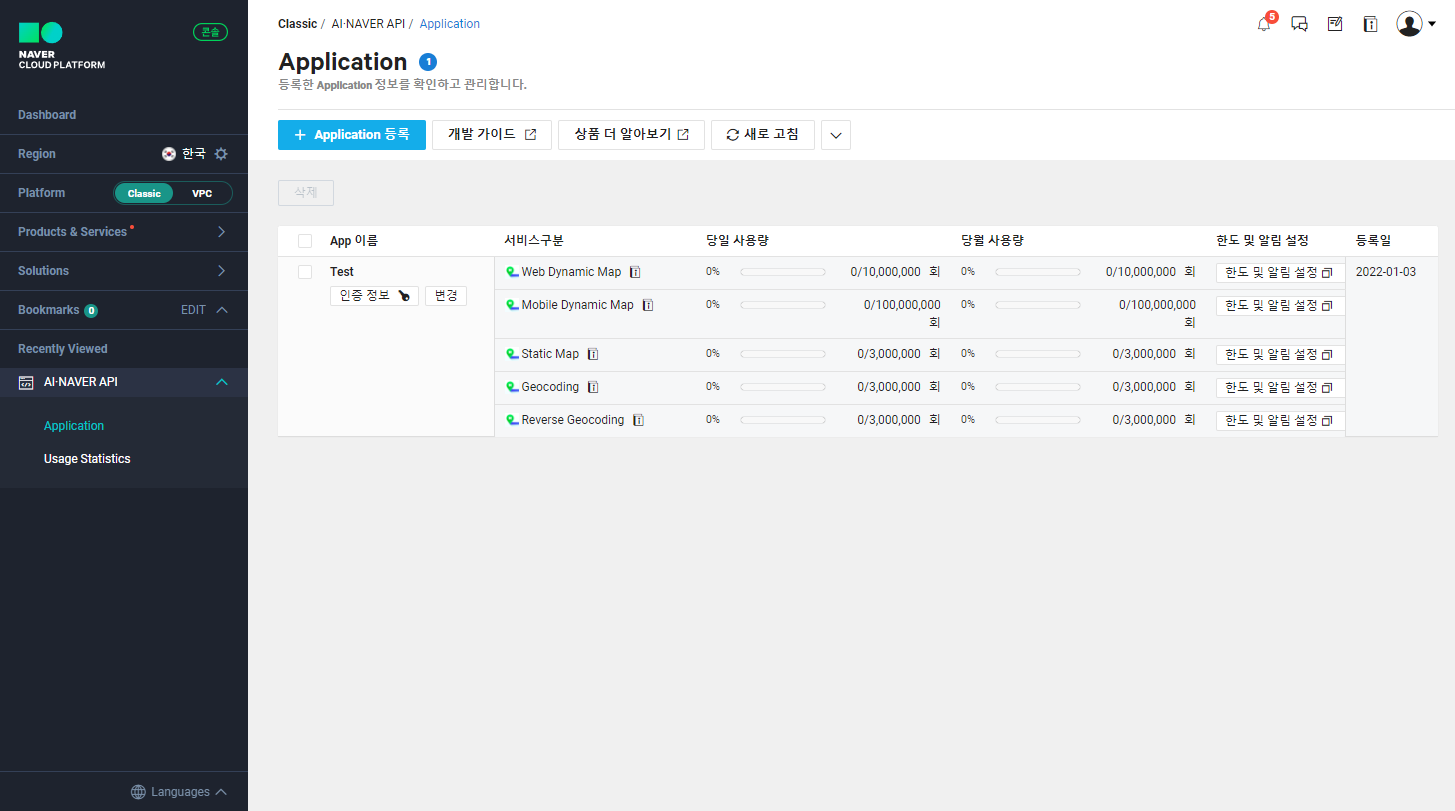
애플리케이션이 등록된 것을 확인할 수 있습니다.
위에서 정한 설정을 변경하고 싶으면 [변경] 버튼을 누르면 됩니다.
이제 클라이언트 아이디를 확인해 보겠습니다.
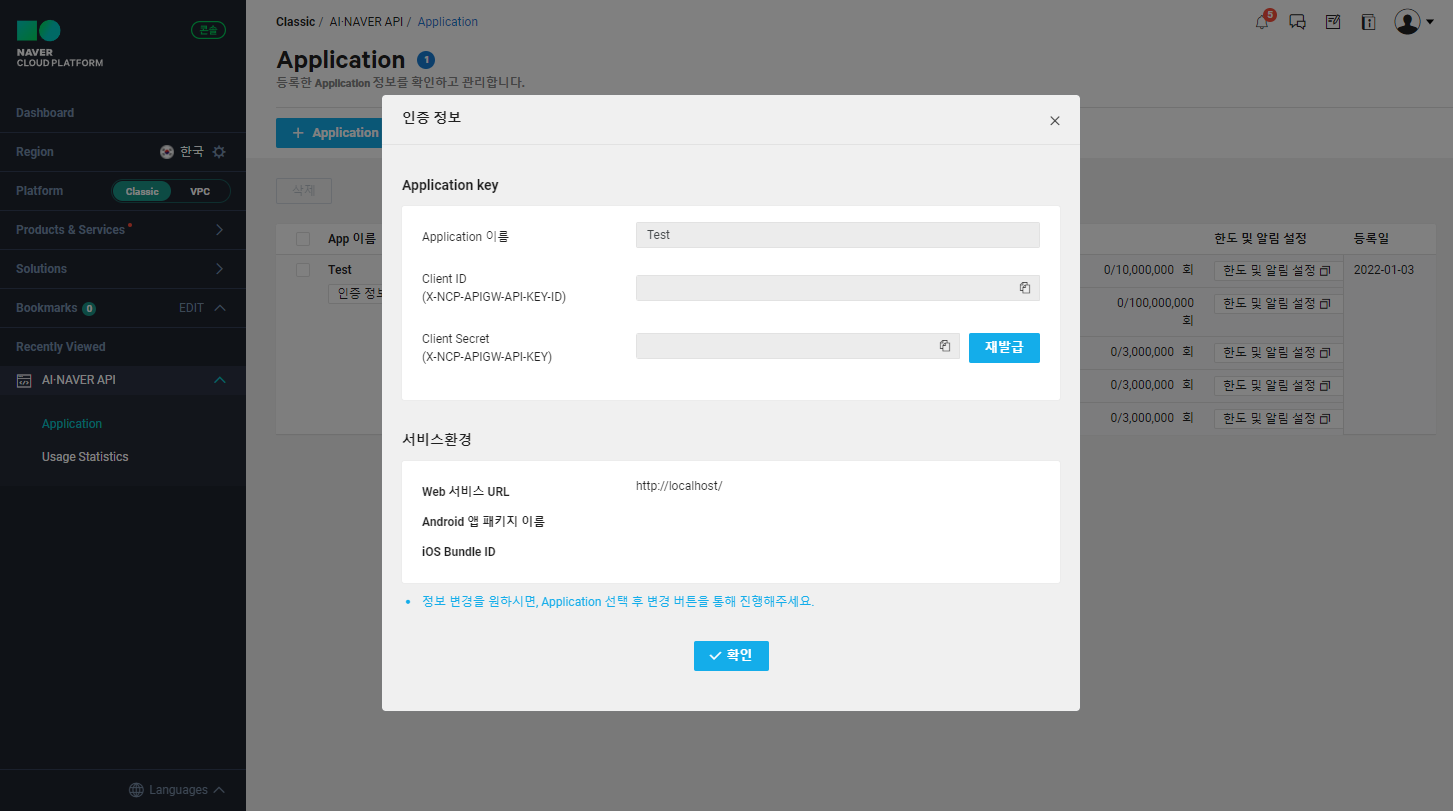
[인증정보] 버튼을 누릅니다.

발급받은 클라이언트 아이디를 확인할 수 있습니다.
이 아이디를 사용해 등록한 URL에서 API를 사용할 수 있습니다.

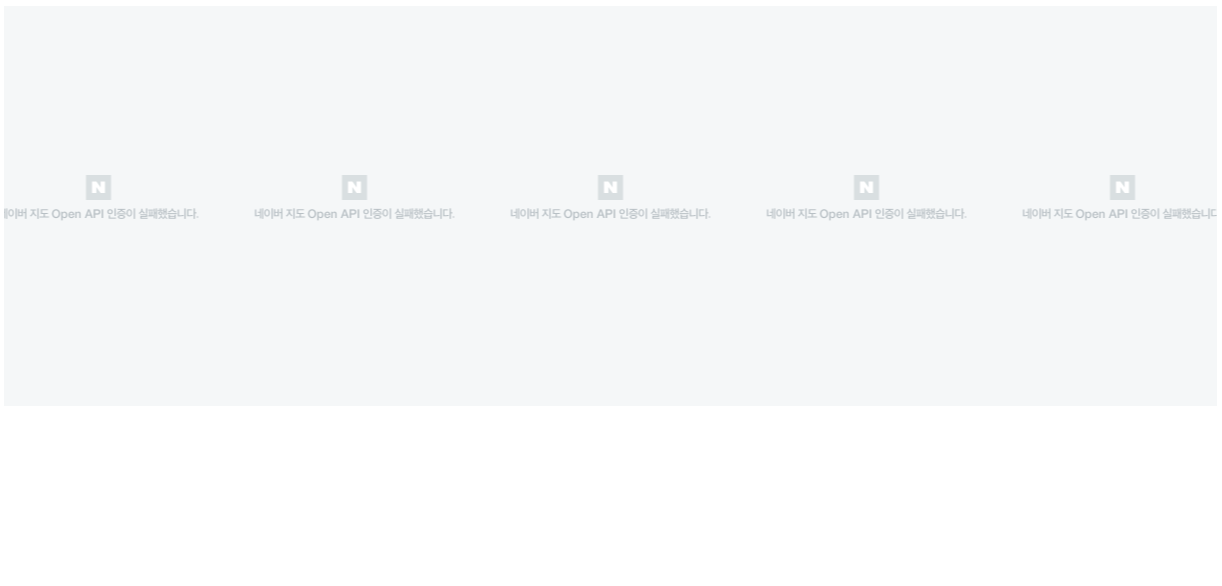
허가받지 않은 클라이언트 아이디나 URL을 사용할 경우
다음과 같이 인증이 실패되었다고 뜨며 작동하지 않습니다.

가이드나 사용 예제는 아래 링크의 [Tutorials], [Examples] 탭에서 볼 수 있습니다.
NAVER Maps API v3
NAVER Maps API v3로 여러분의 지도를 만들어 보세요. 유용한 기술문서와 다양한 예제 코드를 제공합니다.
navermaps.github.io
다음 글에서는 Node.js로 간단한 웹서버를 만들고
localhost에서 간단한 지도를 화면에 띄워 보겠습니다.
감사합니다.
공부한 내용을 복습/기록하기 위해 작성한 글이므로 내용에 오류가 있을 수 있습니다.
'JS | Node.js' 카테고리의 다른 글
| [Node.js] MySQL 연결하기 + RowDataPacket 데이터 사용하기 (0) | 2022.02.07 |
|---|---|
| [Node.js] Socket.IO 채팅 프로그램 만들기 (0) | 2022.01.07 |
| [Node.js] Express 웹 서버 구축 하기 (0) | 2022.01.04 |
| [Node.js] 웹 서버 구축 후 파일 업로드 기능 구현하기 (0) | 2021.12.31 |
| [Node.js] 설치하기 (NVM, npm) (0) | 2021.12.28 |
